[Epic Games] 문명6 모드 적용방법(스팀 창작마당)
에픽게임즈에서 문명6를 풀었을때 다운로드 받으신분들이 많을텐데 모드 적용법을 올려야지 올려야지 하다가…
이번에 시티즈 스카이라인업데이트 관련글을 업데이트하면서 같이한번 하겠습니다 ㅎㅎ

준비물
스팀 클라이언트 – 창작마당용
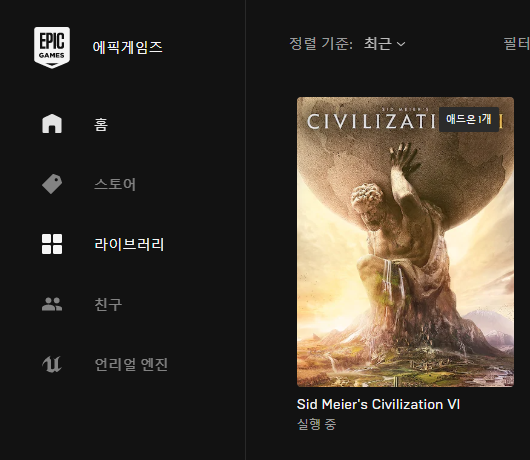
에픽게임즈 문명6
http://steamworkshop.download/ – 모드 다운로드 용
모드 다운로드받기
먼저 모드를 다운받아야합니다.
모드는 스팀의 창작마당을 이용해서 다운로드 받아보겠습니다.
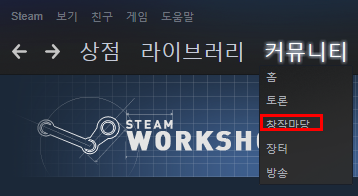
커뮤니티 > 창작마당

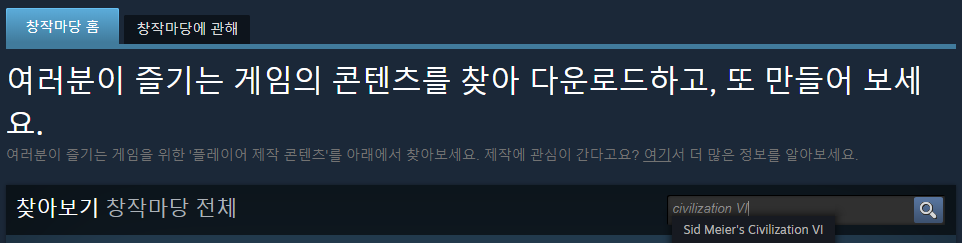
civilization VI 문명 6 검색

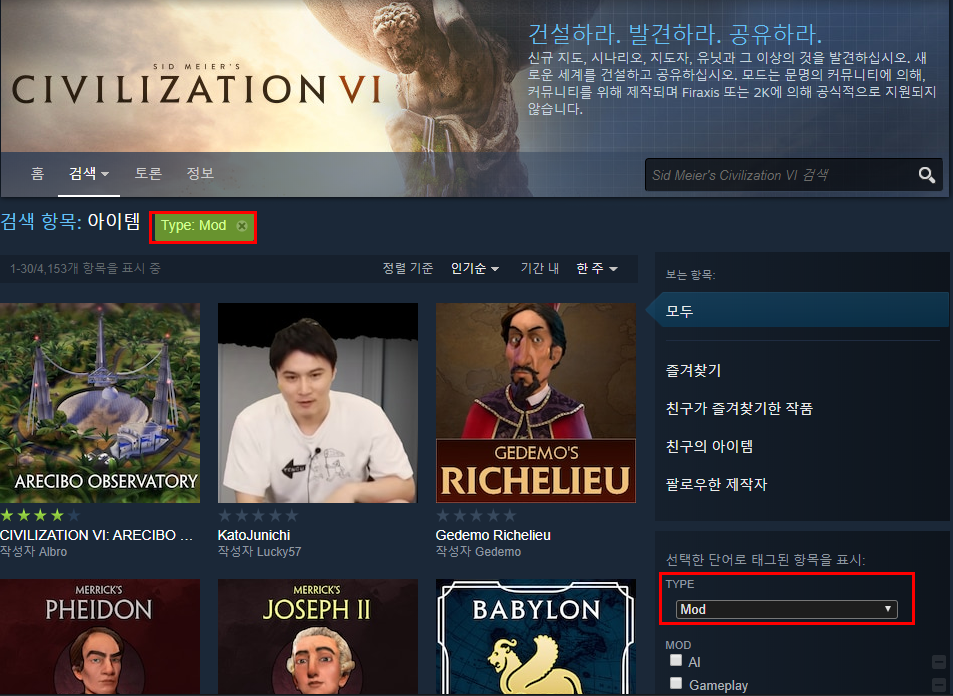
여기서 원하는 모드이름을 검색하거나 태그를 Mod로 해서 검색을 해줍니다.

예시로 진행하는거니까 맨 위에 있는걸로 합니다~
들어가서 설명에 우클릭 -> URL 복사

http://steamworkshop.download/
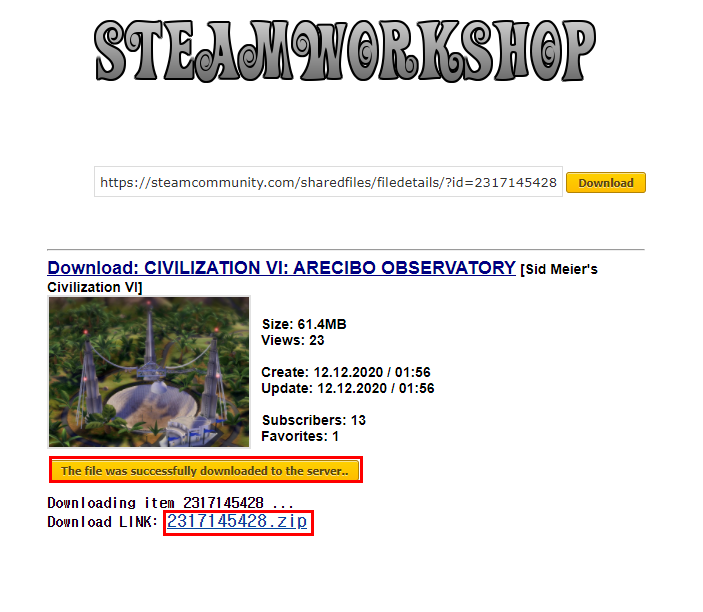
위 사이트에 접속해서 복사한 URL을 넣어주세요.

그리고 아래 The File ~~를 눌러주시면 다운로드 링크가 나오는데 다운로드 받아주시면 됩니다.

모드 적용하기
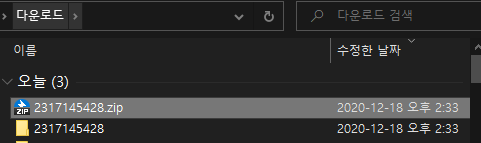
다운받은 압축파일에 압축을 푼상태 그대로 에픽게임즈 문명6의 모드 폴더로 이동해주겠습니다.

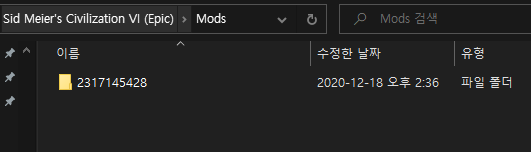
문명6 설치시 모드폴더 위치는 내문서 아래 폴더에있습니다.C:\Users\[사용자이름]\Documents\My Games\Sid Meier's Civilization VI (Epic)\Mods
이렇게 아래 경로에 폴더를 이동시켜주시면됩니다.

그리고 문명6를 재시작 해주세요.
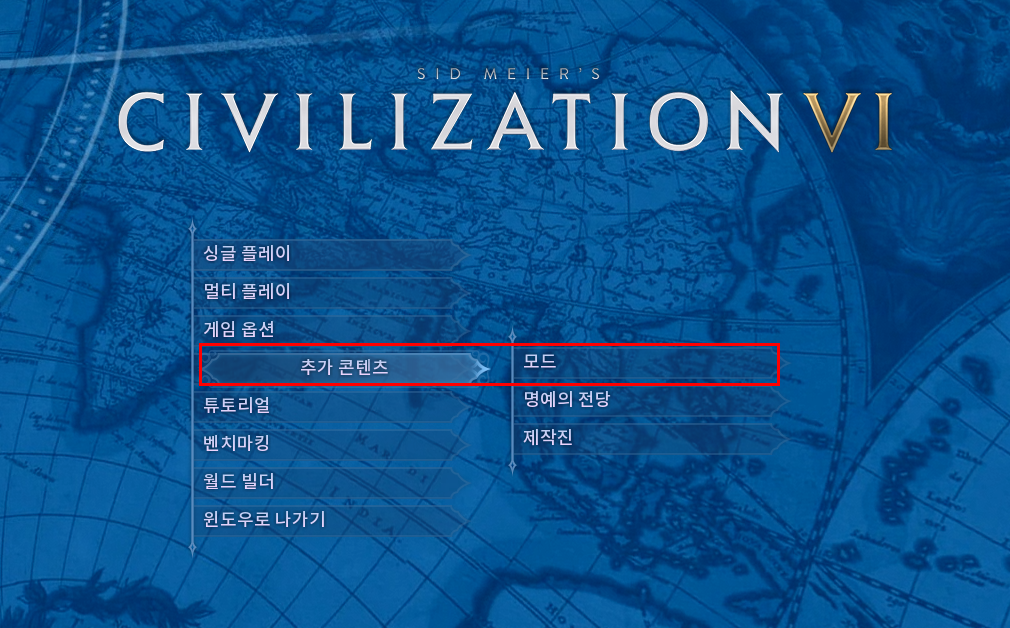
모드 적용은 추가 콘텐츠 -> 모드 입니다.

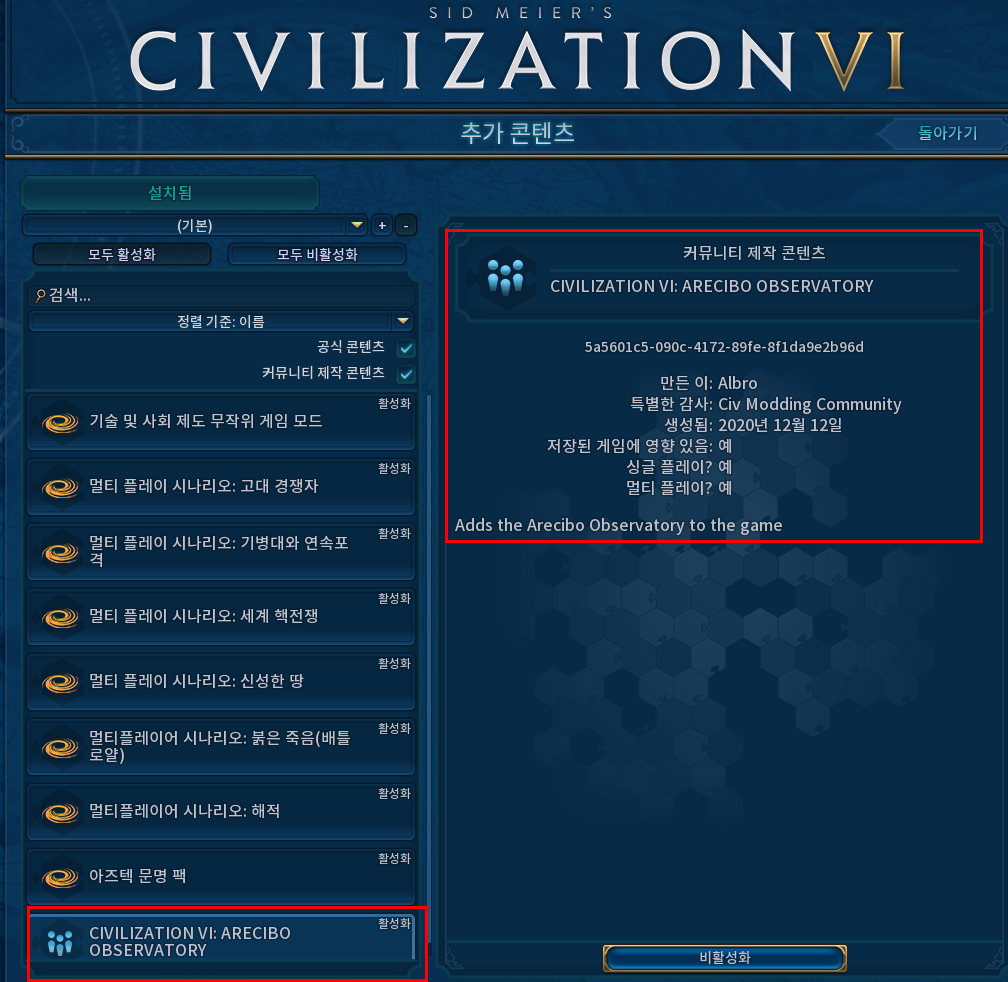
맨 아래에 아까 추가한 모드가있는걸 확인하실수 있습니다! 끝!

최신 댓글